 Related Post secara umum ditampilkan di akhir artikel untuk menyajikan pembaca yang tertarik dengan pilihan membaca cerita serupa lain yang mereka hanya baca. Di Blogger tidak ada widget resmi untuk tujuan ini sehingga Anda akan harus bergantung pada layanan pihak ketiga atau hack JavaScript sederhana. Dalam posting ini kita akan membahas panduan langkah-demi-langkah tentang cara untuk mengintegrasikan widget Terkait Outbrain posting ke blog Anda. Juga dengan sedikit CSS kita akan membuat mereka terlihat lebih baik.
Related Post secara umum ditampilkan di akhir artikel untuk menyajikan pembaca yang tertarik dengan pilihan membaca cerita serupa lain yang mereka hanya baca. Di Blogger tidak ada widget resmi untuk tujuan ini sehingga Anda akan harus bergantung pada layanan pihak ketiga atau hack JavaScript sederhana. Dalam posting ini kita akan membahas panduan langkah-demi-langkah tentang cara untuk mengintegrasikan widget Terkait Outbrain posting ke blog Anda. Juga dengan sedikit CSS kita akan membuat mereka terlihat lebih baik.1. Pergi ke Outbrain.com dan klik register di atas kanan

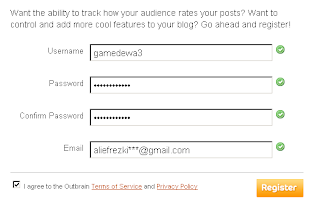
2. Di bagian register, isi data yang diperlukan

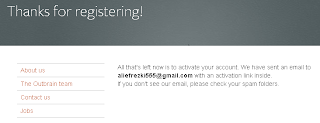
3. Setelah itu anda diminta membuka email untuk mengaktifkan akun anda

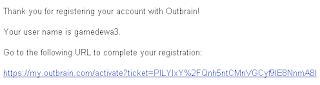
4. Buka email anda, cari email dari Outbrain lalu klik link yang diberikan

5. Setelah konfirmasi Anda akan diarahkan ke Dashboard,di sisi kiri, pilih opsi Manage blog dan setelah itu klik tombol Add blog

6. Nah sekarang anda akan disuruh memasukkan data tentang blog anda
Note : Pastikan 'Instal Widget' pilih yang yes jika anda belum punya
7. Setelah mengklik tombol Continue Anda akan disajikan dengan pilihan untuk Tambahkan widget ke blog Anda. Pilih blog Anda dan klik tombol Add Widget









 :)
:)
 :-)
:-)
 :))
:))
 =))
=))
 :(
:(
 :-(
:-(
 :((
:((
 :d
:d
 :-d
:-d
 @-)
@-)
 :p
:p
 :o
:o
 :>)
:>)
 (o)
(o)
 [-(
[-(
 :-?
:-?
 (p)
(p)
 :-s
:-s
 (m)
(m)
 8-)
8-)
 :-t
:-t
 :-b
:-b
 b-(
b-(
 :-#
:-#
 =p~
=p~
 :-$
:-$
 (b)
(b)
 (f)
(f)
 x-)
x-)
 (k)
(k)
 (h)
(h)
 (c)
(c)
 cheer
cheer








:-)
BalasHapus